코드는 아래와 같습니다.
<html>
<head>
<script type="text/javascript">
function getIndex()
{
var x=document.getElementById("mySelect");
alert(x.options[x.selectedIndex].value);
}
</script>
</head>
<body>
Select your favorite fruit:
<select id="mySelect">
<option value="apple">Apple</option>
<option value="orange">Orange</option>
<option value="pineapple">Pineapple</option>
<option value="banana">Banana</option>
</select>
<br /><br />
<input type="button" onclick="getIndex()"
value="Alert index of selected option">
</body>
</html>
이 소스는 인터넷에 있는 소스를 약간 수정하여서 써보았다.
원본소스는 아래의 링크로 가보면 있다.
http://www.w3schools.com/htmldom/prop_select_selectedindex.asp
EditPlus 혹은 기타 편집기 (Notepad도 좋다.) 에 소스를 복사하여 넣은뒤에
적당한 이름을 붙이고 html 파일로 저장해보자.
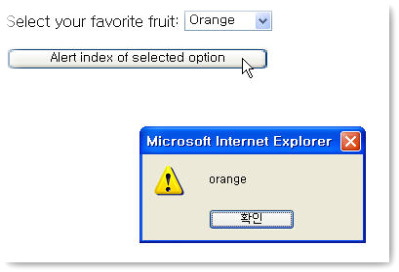
그리고 html 파일을 실행하여보면
'J-Query' 카테고리의 다른 글
| body CSS 그라데이션 흰색 - > 블랙 (0) | 2012.06.22 |
|---|---|
| jQuey eq form 값 반디 모음 1 (0) | 2012.06.22 |
| Build CRUD Application with jQuery EasyUI (0) | 2012.06.14 |
| 슬라이드 시계 (0) | 2012.06.13 |
| JQuery 시계 (0) | 2012.06.13 |