01.html 02.html 03.html 04.html 05.html 06.html
Effects img 보이기 감추기
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
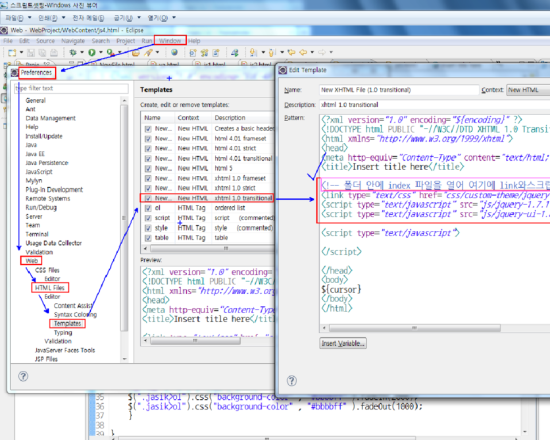
<script type="text/javascript" src="./js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").css({border:"1px solid black"}).attr("align","center");
$("input#imgShow1").click(function(e){
$("img").show();
});
$("input#imgShow2").click(function(e){
//$("img").show(3000); // 시간은 밀리세컨드(1/1000초 단위)
// 숫자 대신 "slow","normal","fast"를 사용 할수 있다.
//slow => 600 // normal=> 400 , fast=> 200이다.
$("img:not(animated)").show("slow");
});
$("input#imgShow3").click(function(e){
$("img").show(1000,function(){
alert("보이기 작업이 모두 끝났습니다.")
});
});
$("input#imgHide1").click(function(e){
$("img").hide();
});
$("input#imgHide2").click(function(e){
//$("img").hide(3000);
$("img:not(:animated)").hide(300);
});
$("input#imgHide3").click(function(e){
$("img").hide(1000,function(){
alert("감추기 작업이 모두 끝났습니다.");
});
});
$("input#imgToggle").click(function(e){
//$("img").toggle();
//$("img").toggle(1000);
$("img").toggle(1000);
});
});
</script>
</head>
<body>
<input type="button" id="imgShow1" value="이미지보이기"/>
<input type="button" id="imgShow2" value="천천히보이기"/>
<input type="button" id="imgShow3" value="보이기후 처리"/><br>
<input type="button" id="imgHide1" value="이미지감추기"/>
<input type="button" id="imgHide2" value="천천히감추기"/>
<input type="button" id="imgHide3" value="감추기후 처리"/><br>
<input type="button" id="imgToggle" value="보이기<->감추기"/>
<div><img src="./image/a1SA.jpg" style="display:none;" alt="걸"></div>
</body>
</html>
Fade 효과 // img 의 불투명도 조정
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>img의 불투명도에 효과를 주어 사라지거나 나타나게 한다. </title>
<script type="text/javascript" src="./js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").css({border:"1px solid black"}).attr("align","center");
$("input#imgFadeIn").click(function(e){
//$("img").fadeIn(2000);
$("img").fadeIn(2000,function(){
alert("인 작업 종료")
});
});
$("input#imgFadeOut").click(function(e){
//$("img").fadeOut(2000);
$("img").fadeOut(2000,function(){
alert("아웃 작업 종료")
});
});
$("img").mouseover(function(e){
$(this).fadeTo(1000,0.2);
});
$("img").mouseout(function(e){
$(this).fadeTo(1000,1);
});
});
</script>
</head>
<body>
<input type="button" id="imgFadeIn" value="이미지 FadeIn"/>
<input type="button" id="imgFadeOut" value="이미지 FadeOut"/>
<div><img src="./image/a1SA.jpg" style="display:none;" alt="걸"></div>
</body>
</html>
sliding 효과 // 일명 커텐 효과
slideDown // 보여주는것 slideUp 사라 지는것
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>img 커텐 효과 </title>
<script type="text/javascript" src="./js/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").css({width:200,height:200,border:"1px solid black"})
$("input#imgSlideDown1").click(function(e){
$("div").attr("align","center");
$("img").slideDown(2000);
});
$("input#imgSlideDown2").click(function(e){
$("div").attr("align","right");
$("img").slideDown(2000);
});
$("input#imgSlideDown3").click(function(e){
$("div").attr("align","left");
$("img").slideDown(2000);
});
$("input#imgSlideUp1").click(function(e){
$("div").attr("align","center");
$("img").slideUp(2000);
});
$("input#imgSlideUp2").click(function(e){
$("div").attr("align","right");
$("img").slideUp(2000);
});
$("input#imgSlideUp3").click(function(e){
$("div").attr("align","left");
$("img").slideUp(2000);
});
$("input#imgSlideToggle").click(function(e){
$("div").attr("align","center");
$("img").slideToggle(2000);
});
});
</script>
</head>
<body>
<input type="button" id="imgSlideDown1" value="이미지 SlideDown(가운데정렬)"/>
<input type="button" id="imgSlideDown2" value="이미지 SlideDown(오른쪽정렬)"/>
<input type="button" id="imgSlideDown3" value="이미지 SlideDown(왼쪽 정렬)"/>
<input type="button" id="imgSlideUp1" value="이미지 SlideUp(가운데정렬)"/>
<input type="button" id="imgSlideUp2" value="이미지 SlideUp(오른쪽정렬)"/>
<input type="button" id="imgSlideUp3" value="이미지 SlideUp(왼쪽 정렬)"/>
<input type="button" id="imgSlideToggle" value="이미지 SlideToggle(가운데정렬)"/>
<div><img src="./image/203785_1333538468_7QtpDvwsT2FhlVyJ.gif" style="display:none;" alt="걸"></div>
</body>
</html>
사용자효과 ease효과 http://jqueryeasing.com/
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>사용자 정의 효과 </title>
<script type="text/javascript" src="./js/jquery-1.7.2.js"></script>
<script type="text/javascript" src="./js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(function(){
$("div").css({width:330,height:330,border:"1px solid black"})
$("#imgAni1").click(function(){
//$("img").animate({width:"100%",height:"100%",opacity:0.4},2000);
$("img").animate({width:"+=200",height:"+=200",opacity:0.4},2000);
// +=현재값 보다 width 가 200만큼 증가 한다.
// -=현재값 보다 width 가 200만큼 감소 한다.
});
$("#imgAni2").click(function(){
$("img").animate({marginLeft:200},{duration:2000 ,easing:"easeOutBounce"});
// 이클립스 IE 실행 안됨.
});
$("#imgAni3").click(function(){
$("img").animate({marginLeft:100},1000);
//$("img").animate({marginTop:100},1000);
//본래는 오른쪽으로 밑으로 가야하나 밑에 것과 같이 사용 하면
// 대각선 으로 움직임. queue 를 false 주었을때 나오는 효과
$("img").animate({marginTop:100},{duration:1000,queue:false});
});
});
</script>
</head>
<body>
<input type="button" id="imgAni1" value="이미지 Animate1"/>
<input type="button" id="imgAni2" value="이미지 Animate2"/>
<input type="button" id="imgAni3" value="이미지 Animate3"/>
<div><img src="./image/203785_1333538468_7QtpDvwsT2FhlVyJ.gif" alt="걸"></div>
</body>
</html>
추가
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>사용자 정의 효과 </title>
<script type="text/javascript" src="./js/jquery-1.7.2.js"></script>
<script type="text/javascript" src="./js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(function(){
$("#aniTest").click(function(){
runAni();
// $("div").show("slow");
// $("div").animate({left:"+=200"},2000);
// $("div").queue(function(){
// $(this).addClass("newcolor");
// $(this).dequeue();
// });
//
// $("div").animate({left:"-=200"},2000);
// $("div").queue(function(){
// $(this).removeClass("newcolor");
// $(this).dequeue();
// });
//
// $("div").slideUp();
//
});
function runAni(){
$("div").show("slow");
$("div").animate({left:"+=200"},2000);
$("div").queue(function(){
$(this).addClass("newcolor");
$(this).dequeue();
});
$("div").animate({left:"-=200"},2000);
$("div").queue(function(){
$(this).removeClass("newcolor");
$(this).dequeue();
});
$("div").slideUp("normal",runAni);
};
});
</script>
<style type="text/css">
div{position:absolute; width:40px; height:40px; left:0px; top:50px; display:none; background-color:#66cccc;}
div.newcolor{background-color:blue;}
</style>
</head>
<body>
<input type="button" id="aniTest" value="실행" /><br><br>
<div></div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>사용자 정의 효과 </title>
<script type="text/javascript" src="./js/jquery-1.7.2.js"></script>
<script type="text/javascript" src="./js/jquery.easing.1.3.js"></script>
<script type="text/javascript">
$(function(){
$("#aniTest").click(function(){
$(".block:first").animate({left:100},
{duration:1000,
step: function(now,fx){
$("#msg").append(now+"<br>");
$(".block:gt(0)").css("left",now);
} });
});
});
</script>
<style type="text/css">
div.block{position:relative; width:40px; height:40px; margin:5px; float:left; background-color:#66cccc;}
</style>
</head>
<body>
<input type="button" id="aniTest" value="실행" /><br><br>
<div class="block"></div><div class="block"></div>
<div class="block"></div><div class="block"></div>
<div class="block"></div><div class="block"></div>
<br><br>
<span id="msg"></span>
</body>
</html>
이 글은 스프링노트에서 작성되었습니다.
'J-Query' 카테고리의 다른 글
| 9일차 XML문서 (0) | 2012.05.08 |
|---|---|
| 8일차 사용자정의객체&JSON표기법 (0) | 2012.05.08 |
| 6일차 Utilities (0) | 2012.05.08 |
| 5일차 찾기관련()eq().. (0) | 2012.05.08 |
| 4일차 Methods (0) | 2012.05.08 |
















 paging.jsp
paging.jsp

