1. http://visualjquery.com/ J쿼리의 테크트리가 담겨있는 곳~
2. http://jqueryui.com/ 각종 J쿼리에 대한 테마도 받을수있는곳이다

저기 위에서 테마를 고르고 다운로드가 가능하다!! ^^ 완전 공짜라서 좋다!
그 후에 다운을 받고 자기 프로젝트 안에다가 넣어 두면 준비 완료!!

그 후에 마지막으로 이클립스에 셋팅만 하면 끝^^
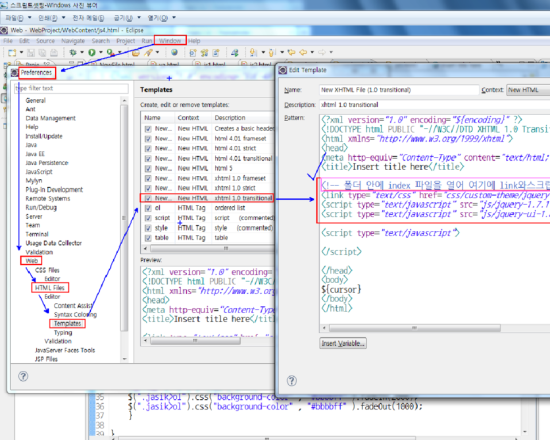
이클립스에서 jQuery 자동완성 설정하기
-
Aptana Studio 를 사용해야 한다.
-
Aptana Studio 는 Help - Install New Software 에서 아래 URL 을 사용하여 설치한다.
-
▼ 기본적으로 Aptana Code Assist 에 jQuery 는 포함되어 있지 않다.
-
▼ Help - Install Aptana Features… 메뉴 선택.
-
▼ jQuery Support 선택.
-
▼ jQuery Support 설치.
-
▼ 이클립스 환경 설정
-
Aptana - Editors - JavaScript - Code Assist
-
▼ jQuery 항목 체크
-
▼ 열고자 하는 파일을 우클릭하여 Open With - Others 선택
-
▼ Aptana HTML Editor 로 열어서 편집
-
▼ jQuery Code Assist 가 동작하는 모습
-
▼ jQuery Code Assist 가 동작하는 모습

이러면 준비 끝!! 이제는 J쿼리를 본격적으로 공부해보자!!
추가 위키 백과 사전에 jQuery 검색 결과
jQuery
| 개발자 | jQuery 개발팀 |
|---|---|
| 최근 버전 | 1.6.2 / 2011년 6월 30일 |
| 종류 | 웹 애플리케이션 프레임웍 |
| 라이선스 | 듀얼 라이선스: GPL 또는 MIT |
| 웹사이트 | http://jquery.com/ |
jQuery는 HTML 속 클라이언트 사이드 스크립트 언어를 단순화 하도록 설계된 브라우저 호환성이 있는 자바스크립트 라이브러리이다. 존 레식에 의해, 2006년 뉴욕 시 바캠프(Barcamp NYC)에서 공식으로 소개되었다. jQuery는 오늘날 가장 인기있는 자바스크립트 라이브러리 중 하나다.
jQuery는 MIT 라이선스와 GNU 일반 공중 사용 허가서v2의 듀얼 라이선스를 가진 자유 오픈 소프트웨어이다. jQuery의 문법은 코드 보기, 문서 객체 모델 찾기, 애니메이션 만들기, 이벤트 제어, Ajax 개발이 쉽도록 디자인 되었다. 또한, jQuery는 개발자가 플러그인을 개발할 수 있는 기능을 제공한다.
마이크로소프트와 노키아는 자사 플랫폼에 jQuery를 포함하는 계획을 발표한 바 있다. 마이크로소프트는 비주얼스튜디오의 ASP.NET AJAX 프레임워크와 ASP.NET MVC 프레임워크에 적용했고, 노키아는 자사의 런타임 웹 위젯 개발 플랫폼에 통합하였다. 또한, jQuery는 미디어위키에도 1.16 버전부터 사용되고 있다.
목차[숨기기] |
[편집] 기능
jQuery는 다음과 같은 기능을 갖고 있다:
- DOM 엘리먼트 선택
- DOM 트래버설 및 수정 (CSS 1-3 지원. 기본적인 XPath를 플러그인 형태로 지원)
- 이벤트
- CSS 조작.
- 특수효과 및 애니메이션
- Ajax
- 확장성
- 유틸리티 - 브라우저 버전, "each" 함수
- 자바스크립트 플러그인
[편집] 사용법
jQuery는 한 개의 JavaScript 파일로 존재한다. 공통의 DOM, 이벤트, 특수 효과, Ajax 함수를 포함한다. 다음 코드를 쓰면, 웹 페이지로 포함시킬 수 있다:
<script type="text/javascript" src="path/to/jQuery.js"></script>
jQuery는 두 가지의 상호 작용 스타일을 갖고 있다:
$함수 이용. jQuery 오브젝트의 팩토리 메소드이다. 이 함수들은 "chainable"하다: 각각은 jQuery 오브젝트를 반환한다.$.-가 앞에 붙은 함수 이용. 이들 함수는 jQuery 오브젝트 그 자체와 연동되지는 않는다.
일반적으로 여러 개의 DOM 노드들을 조작하는 웍플로우는 $ 함수로 시작된다. CSS 셀렉터 스트링을 가지고 호출된다. 결과적으로 0개 혹은 그 이상의 HTML 페이지 내의 엘리먼트를 리퍼런스하는 jQuery 오브젝트가 반환된다. 이 노드 집합들은 jQuery 오브젝트에 대해 인스턴스 메소드들을 적용함으로써 조작될 수 있다. 혹은 노드들 그 자체가 조작될 수 있다. 예를 들면 다음과 같다:
$("div.test").add("p.quote").addClass("blue").slideDown("slow");
…div 태그가 달린 모든 엘리먼트를 찾되, 클래스 애트리뷰트가 test인 것을 찾는다. p 태그를 찾되, 클래스 애트리뷰트가 quote인 것을 찾는다. 찾아낸 각각의 엘리먼트에 대해 클래스 애트리뷰트 blue를 추가한다. 그 뒤 애니메이션 효과를 주어 아래쪽으로 슬라이드(미끄러지게) 시킨다. $ 및 add 함수는, 찾아낸(matched) 집합(set)에 영향을 준다. addClass 및 slideDown는 리퍼런스된 노드들에 영향을 준다.
$.가 앞에 붙은 함수들은, 글로벌 프로퍼티나 비해이비어에 영향을 주는, 간편한(유틸리티) 메소드들이다. 예를 들면 다음과 같다:
$.each([1,2,3], function() { document.write(this + 1); });
… 234 를 도큐먼트에 출력한다.
Ajax 루틴들은 $.ajax 및 관련 코드를 이용하여 수행할 수 있다. 이를 사용하여, 원격 데이터(remote data)를 로드하거나 조작할 수 있다.
$.ajax({ type: "POST", url: "some.php", data: "name=John&location=Boston", success: function(msg){ alert( "Data Saved: " + msg ); } });
… 파라미터 name=John, location=Boston을 주면서 some.php에 요청을 보낸다. 요청이 성공적으로 수행되었으면, 그 응답이 alert()된다.
이 글은 스프링노트에서 작성되었습니다.
'J-Query' 카테고리의 다른 글
| 16일차 우편번호검색(json) (0) | 2012.05.08 |
|---|---|
| 16일차 select(DBMS:JSON:) (0) | 2012.05.08 |
| 15일차 DB->JSON(포멧 하기) (0) | 2012.05.08 |
| 11일차 Ajax2 (0) | 2012.05.08 |
| -1일차 css셋팅 (0) | 2012.05.08 |












